Edit Footer in WordPress: Do you want to know how to edit Footer on the WordPress website? The footer area is present at the bottom area on every WordPress website page. Website owners can utilize it in several different ways and make it more useful for website visitors.
We will guide you about how to edit the footer in WordPress 2026. A website footer is no less than a header and has to be well-integrated into the website’s design.
To make changes to the footer, it is important to learn the techniques of intervening in the right section to adjust the elements. You can also learn how to edit the footer WordPress elementor as it is an easy option.
What is Footer in WordPress?
Footer in WordPress is the foot of the web page and using WordPress editor, you can edit the content and layout of the footer. The look of your footer mainly depends on the theme you have installed, but the basic editing principles do not change.

The footer appears after the content area on almost all pages of your website. Footers are often left ignored especially by beginners, but they can be made helpful for WordPress SEO, users, and business.
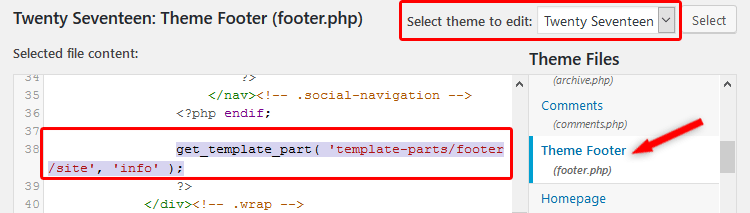
Mostly all the themes come with the Footer widget area and you can edit the footer.php template file and remove unwanted links from the area. We can also guide you about how to edit the footer in WordPress Wpbakery.
Also Check- How to Add Expires Headers in WordPress?
Why Should We Edit Footers in WordPress?
The Footer mostly has the copyright statements, set of menu links, address, maps, or social media icons. However, these can be placed elsewhere on the website.
It depends on how you organize your website links. We also suggest that you learn how to edit the footer in WordPress div.
However, we suggest not to crowd the top of the website with social media icons and menu links and place it at the footer for a better approach.
A secondary menu can be added to the footer of WordPress which gives you more opportunities to highlight the prime areas of focus.
How to add social media icons to a WordPress Footer?
Social links can be added to the menu by using the Layers Pro extension that adds numerous icons to the custom link tab in the menus admin page.

These font-icons get the same colours as the nav links or can be customized using custom classes. Here is how to do so:
- Go to Appearance and then Customize
- Expand Menus Panel
- Select Menu to edit or +Add a Menu
- Click +Add Items
- Select the icon you want to place and enter the URL of your social profile
- Check the menu location where you want the icons to appear
- Click on Save and Publish
Edit Footer in WordPress in 5 Ways
There are many ways of editing the Footer in WordPress and here we will mention about 5 ways of doing so:
1. Adding Code to your WordPress Footer
Many times you need to add code snippets to the WordPress footer. This is done to connect your website with the external app.

2. Change footer content in the Theme Customizer
This is a very simple option to make changes to your website footer.
3. Add WordPress footer CSS
If you want to remove text from your footer, you need to add some custom CSS to your theme.
4. How to edit footer widget in WordPress
You can change the footer and its contents from the widgets and here is how to do so:
5. Using plugins
Plugins in WordPress increase the functionality of your website. It is an easy way when you want to make minor tweaks or changes to your website. You need not have any coding experience and all you have to do is follow these steps:
FAQ’s
How to Edit the Footer Section in WordPress?
It is very simple to edit the Footer section in WordPress. You can change the theme settings, use a plugin, update the footer widget, revise the footer.php code or use a theme-builder with a plugin.
How to Customize WordPress Footer?
There are many ways through which you can customize the WordPress footer so all you have to do is find the best one according to your theme.
Find the customize option in the Appearance section of your main menu and customize link will appear.
How to Edit Footer Copyright text in WordPress?
To change the copyright text, navigate to Theme Options->Footer. Here there are options for the Footer area and in that, you have to look for the Copyright option to make changes.
How to Remove the WordPress Footer branding?
This depends on the theme you are using and you will have the option of removing or editing the WordPress footer directly in your theme customizer.
● Go to WordPress dashboard and click on Appearance>Customize
● Click on Footer>Bottom Bar
● Disable Footer Credits or put your own text in Edit Footer Credit
How to create a Custom Footer in WordPress?
There are many ways of creating a Custom Footer in WordPress. Click on Widgets in the menu and click on the footer you want to use. Click on Add a footer button and select the widget you want to add.
Conclusion
Here we have listed a few options on how to edit a footer in WordPress. Now even a beginner can create an amazing footer for your website. There are many WordPress footer plugins, which can be used to save time.
If you are building a website then choosing a theme with footer options is a great idea. If you are having problems with How to edit footers on the WordPress website then ask us in the comment section below.