How to Add Expires Headers in WordPress?
Are you wondering about how to add Expires headers in WordPress?
Don’t worry, you are not alone and we are here to guide you about the most common performance-related recommendations while optimizing your website.
If you add expires headers to the configuration of your .htaccess file, then you can speed up your WordPress. So let’s get going and add Expires headers external resources WordPress.
What are the Expires headers in WordPress?
Expires headers tell the browsers, whether a particular file should be requested from the server or it should be grabbed from the browser’s cache.
Expires Headers is used to reduce the Downloads load from the server to further decrease loading times on your website.
They let your browser cache the content on your website and put a time limit on the content request.
The website will request the content only after the time expires. In this way the website loads faster as when the browsers use the cache, HTTP requests are lower, which allows the website to load quickly.
The Expires headers transmit to the web user that it can use the content on your website till a particular amount of time expires.
Expires headers allow you to set this amount of time. When you add expires headers WordPress WP rocket, they will reduce the HTTP requests made from the server and will massively decrease loading times on your website.
So add expires headers WordPress google fonts and speed up your website easily.
How do Expiration Headers work With Browser Caching?
Browser caching improves site speed by enabling the browser to cache resources locally. The browser in turn sends requests to a server when you load a website and the server then sends the necessary resources.
The sites then load faster and browsers use expires headers to identify the resources that can be loaded locally from the browser cache.
Browser Cache when combined with Expires Headers can lower the load time on a website by reducing HTTP requests between the computer and server.

Browser cache stores the resources on the basis of rules in expiration headers. These rules tell us how resources are used when a browser loads a website. If the resource’s age has not expired then the computer requests it from the server again.
In cases when the site is requested by a computer for the first time, then all the website’s resources are downloaded directly from the server.
During the second time, the browser will check its cache for non-expired resources and use it to save time and bandwidth.
Information is then sent from server to browser through HTTP Headers. Cache-control is another important aspect that helps you define browser-caching policies that work on both the client and server’s side.
Why Expires Headers are Important?
Expires Headers are important because:
- Expires Headers help your website load faster after the first request
- They help your server in managing more requests at a particular time.
Which Resources You Should Cache Using Expires Headers?
If you already know which resources you need to cache, then Expires Headers are useful. We suggest that you add expires headers WordPress LiteSpeed for a better outcome.
Implementation of Expires headers is easy in any blogging website as rules can be applied to different resources like images, videos, etc.

However, problems arise when you need to implement them on complex sites like eCommerce. The main target is to reduce HTTP requests and not to enhance them. The main question is which resources you need to cache?
It is better to add expires headers to static resources as they are least changed. In eCommerce websites, you must know about the problems that might arise with expiration headers.
This may seem complicated to you but Expires headers tell the browser what to get from the cache.
Add Expires Headers on your Website in 3 Ways?
Expires headers can be added to your website in several ways but we are going to show you 3 ways on how to do them.
You can add Expires headers Nginx, manually, through CDN systems, and by using Plugins. You can also add Expires headers WordPress w3 total cache for better results.
1. Adding Expires Headers Manually:
Apache Server .htaccess file is one of the easiest ways to add Expires headers to a WP site running on Apache server and it can be accessed through cPanel and FTP Client like FileZilla.
Adding Expires Headers in wordpress you must have your Server access or cPanel Access.
The Files you can Easily access by cpanele Dashboard, under Filemanager.
Follow the Steps Below and Setup your .htaccess:
- Log into your cPanel Account, After logging you will see a File manager icon, Click on it.
- Now Click on Nevigation System, on public_html.
Image
- Now you must have seen .htaccess file. Right Click on this file and Click to Edit.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
To set the Expires Header code in Nginx, copy and paste the following line of code to your server block.
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
All you have to do is copy and paste the given code in your .htaccess file. FTP method is applicable if you know how to connect to your web server.
2. Using CDN System
If you are using a CDN system for providing content then you will need to use a different expiration date for the resources. To skip this, all you have to do is unset eTags from the CDN server.
Doing so is quite simple. Just copy and paste the code snippet below to your htaccess file.
# Disable ETags
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
All you have to do is add the given code in the .htaccess File.
3. Adding Expires Header using Plugins
Adding expires headers manually can be done with technical expertise, but if you don’t have the technical knowledge and are in a hurry to enable browser caching then plugins can be used.
Here are steps on how to add Expires headers using plugins like WP Rocket and Hummingbird. So add expires headers WordPress plugin in an easy manner using these steps.
- Hummingbird: This is a free-to-use plugin that helps you optimize the speed of your website. It comes with great caching options.

- WP Rocket: This is also a great choice while you add Expires headers WordPress W3 total cache.

All you have to do is buy the plugin and install it. When you activate the plugin, it will automatically modify the .htaccess file with the required rules.
FAQs:
What should be the expiration time?
The expiration time for any resources can be set in weeks, months, years, etc. This does not mean that you can set an impractical expiration date.
It is better to estimate how long the resource needs time before being refreshed.
Static files are great for long expiration times, but it’s better to add low expiration times for files like HTML, CSS, and JavaScript.
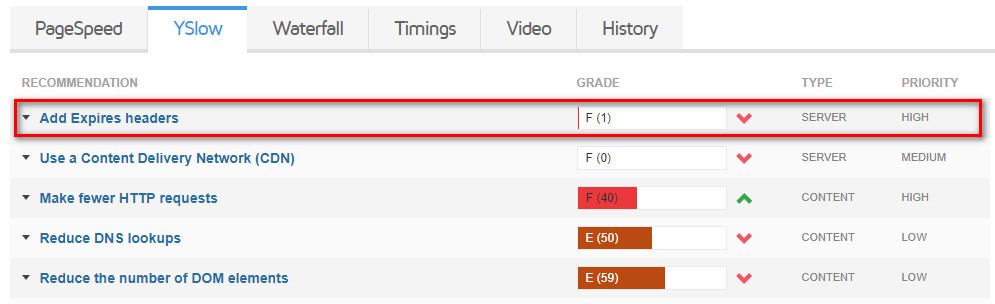
How can I test if my changes worked after adding expires headers?
To check whether your expires headers are working or not, you need to use tools like GTMetrix, Pingdom, and Google PageSpeed. add expires headers WordPress W3 total cache
Does Expires Headers Solve Slow Website Loading Time?
Yes, expires headers solve slow website loading time by reducing unwanted downloads.
Conclusion
From the above review, it is clear that expires headers enhance the website loading speed. Adding expires headers can make changes to your site’s speed and this technique will help you receive a great user experience.
If you want to add expires headers WordPress .htaccess code then it is crucial that you know how to add Expires headers correctly. In case you do it wrong, your website will slow down, especially dynamic websites like eCommerce websites.